
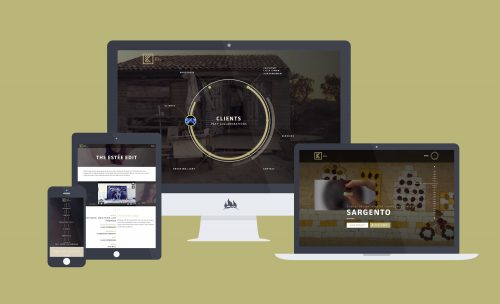
K23 Media Website
Website redesign and rebrand for Boulder-based film and media agency, K23.
The Challenge
Film and digital media storytellers K23 work tirelessly to capture the voice and message of their clients and the campaigns they create. From Starbucks to Patagonia, K23 partners with big brands looking to make an even bigger impact. As K23 continues to make gains in the industry, it realized how quickly it outgrew its website and old branding. No longer did their site or logo align with the essence and attitude of the powerhouse film and production company. K23 was ready to overhaul their website to place a new emphasis on media-rich portfolio pages and to undergo a commanding rebrand compelling enough to stitch all new elements together.
hThe Solution
Understanding how deeply rooted K23 is in creative content and media production, we knew this project had a lot to live up to. The website redesign needed to focus on and highlight the hypervisual component of K23’s work. Click by click, it needed to masterfully tell their story in an engaging way as provocative and compelling as the agency itself. Pairing the website development with an extensive rebranding effort, our team of makers, doers, and designers completely overhauled what once was. Through iterative and adaptive brand redesign, custom WordPress development with integrative vimeo solutions, we put forth nothing short of a digital makeover. Armed with a website easy to manage and fun to navigate and a modernized rebrand, K23 and their work shines bright to prospective clients.
hServices Provided


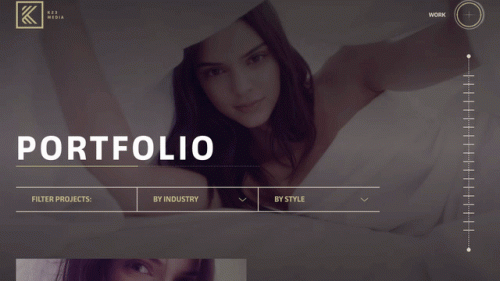
Site Navigate in Style
A breakout component of K23’s website redesign includes a “dialed-in” way for users to check out the works and services of our client. To tackle this we used SVG (scalable vector graphics) to provide crisp graphics for the radial menu at all browser sizes. The SVG image format is lossless, so it can be scaled up and down without fear of pixelation. Next JavaScript was used to render a SVG arc representing video progress. CSS was used to most animations throughout the site due to being GPU accelerated, including the rotating circle animations and various hover states on the radial menu. The end result is a visually polished navigation that demands users to get out and explore the site’s content.
K23 Branding Process
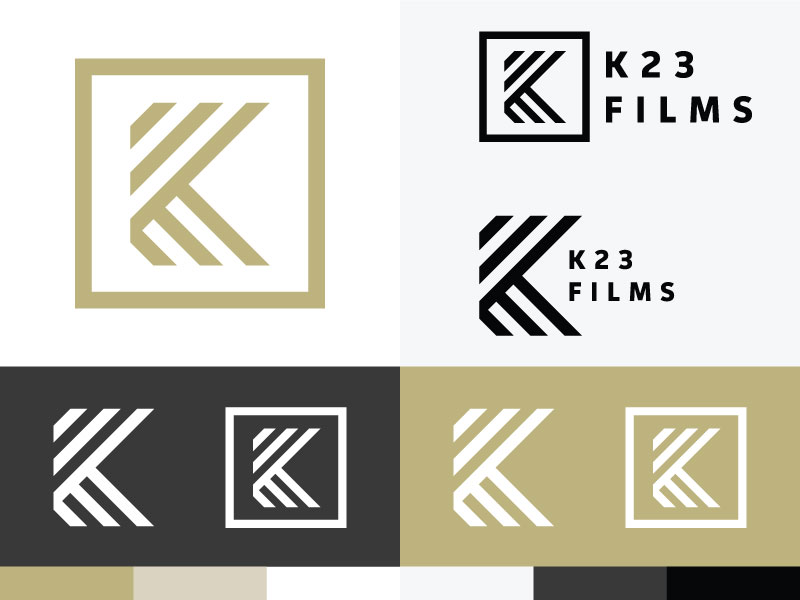
In conjunction with designing their website, we also did a complete visual overhaul on K23’s branding. Our team and K23 were in agreement that if K23 was to be rebranded the new logo would need to be more striking and iconic than ever before. We wanted to do something very geometric and angular, while still maintaining a level of abstraction. . To start this process, we did initial design research on their competition and similar logos, and created a mood board with the client to establish a style to pursue.
To start this process, we did initial design research on their competition and similar logos, and created a mood board with the client to establish a style to pursue.
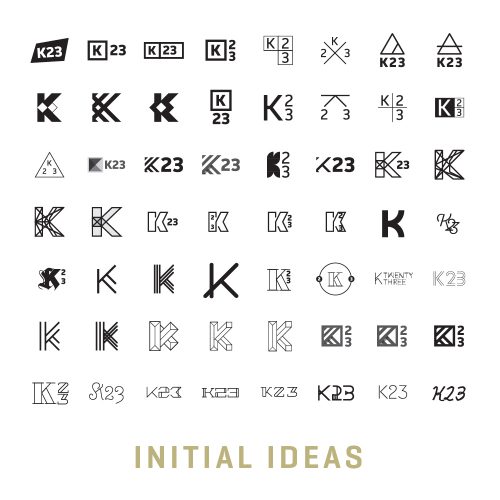
Then began the actual design phase. This revolved around an initial visual exploration of the primary elements of the logo (the “K” and “23”). During this phase we designed over 100 different visual styles and directions that we could take the K23 brand in.
Client Involvement
Once we had those directions established (and in a place where we genuinely felt any direction would have led to a high quality logo), we invited the client in to discuss them. We led K23 through an interactive selection process that slowly narrowed down directions in a fun, collaborative way. This interactive activity is a great way to ensure our clients feel included, involved, and heard during the daunting process of creating a new brand.
Refinement
Once K23 had selected a direction we began exploring and refining options within that visual style. We created another, smaller batch of logos that were more polished and allowed the client to make another selection. This selection evolved into the final logo. With that, we created a robust, in-depth brand standards booklet, print materials, stationary, a beautiful color palette, and a full brand package that K23 can now use everywhere they need it. Click through to read more about how we approach this iterative process from an iconography perspective.




Inspired by futuristic and experimental motion design, K23's new aesthetic delivers a timeless and polished experience to all who interact with the brand.

Adaptive Web Design for K23
The ability to showcase immersive content flexibly and with ease was at the top of the client’s list. To achieve this we leaned into the adaptive framework of our own custom WordPress theme. Our approach to Information Architecture (IA) and User Interface (UI) intelligently address the structure of the site’s content leaving it intuitively navigable for all users, on both the front and back ends.


On-Brand Experiential Design
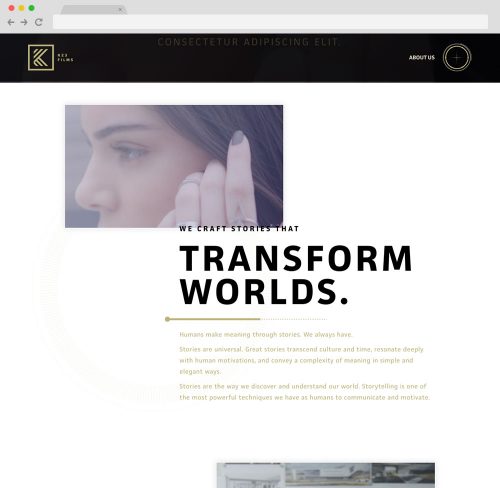
To craft the K23 experience for its portfolio content we leaned into one of web design’s most playful trends — parallax scrolling. Visually compelling and right up this storyteller’s alley, K23’s portfolio content brings to the user an experience that is hypnotic and seamlessly mesmerizing.
TLDR
(Too Long, Didn't Read)
Tasked to rebrand and redesign the website for K23, we worked closely with our clients to deliver an updated aesthetic and website reflective of the character and capability of this emerging film and production studio. What results is an engaging, futuristic tale told through this storyteller's eyes.
